
HTML5 Canvas 3D Sphere
Our new tutorial tells us about creation of animated 3D Sphere (through direct access to pixels of canvas). The sphere itself is getting around the canvas continuously. This example should work in the most of modern browsers (like Firefox, Chrome, Safari and even in IE).
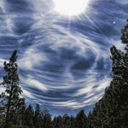
In the result, you should to get something like this:
Here are our demo and downloadable package:
Live Demo
download in package
Ok, download the source files and lets start coding !
Step 1. HTML
This is markup of our result page. Here it is.
index.html
<div class="container">
<canvas id="slideshow" width="1024" height="631"></canvas>
<canvas id="obj" width="256" height="256"></canvas>
</div>
I prepared 2 canvas objects here: first one for source image, and the second one – to our Sphere.
Step 2. CSS
css/main.css
.container {
height: 631px;
margin: 50px auto;
position: relative;
width: 1024px;
z-index: 1;
}
#obj {
position: absolute;
z-index: 2;
}
We should put our Sphere object above our main canvas.
Step 3. JS
js/script.js
var canvas, ctx;
var canvasObj, ctxObj;
var iDstW = 256;
var iDstH = 256;
var iXSpeed = 4;
var iYSpeed = 3;
var iLastX = iDstW / 2;
var iLastY = iDstH / 2;
var oImage;
var aMap = [];
var aBitmap;
var mathSphere = function(px, py) {
var x = px - iDstW / 2;
var y = py - iDstH / 2;
var r = Math.sqrt(x * x + y * y);
var maxR = iDstW / 2;
if (r > maxR) return {'x':px, 'y':py};
var a = Math.atan2(y, x);
var k = (r / maxR) * (r / maxR) * 0.5 + 0.5;
var dx = Math.cos(a) * r * k;
var dy = Math.sin(a) * r * k;
return {'x': dx + iDstW / 2, 'y': dy + iDstH / 2};
}
window.onload = function(){
// load background
oImage = new Image();
oImage.src = 'images/bg.jpg';
oImage.onload = function () {
// creating canvas and context objects
canvas = document.getElementById('slideshow');
ctx = canvas.getContext('2d');
canvasObj = document.getElementById('obj');
ctxObj = canvasObj.getContext('2d');
// clear context
ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);
// and draw source image
ctx.drawImage(oImage, 0, 0);
aBitmap = ctx.getImageData(0, 0, iDstW, iDstH);
for (var y = 0; y < iDstH; y++) {
for (var x = 0; x < iDstW; x++) {
var t = mathSphere(x, y);
aMap[(x + y * iDstH) * 2 + 0] = Math.max(Math.min(t.x, iDstW - 1), 0);
aMap[(x + y * iDstH) * 2 + 1] = Math.max(Math.min(t.y, iDstH - 1), 0);
}
}
// begin updating scene
updateScene();
};
function updateScene() {
// update last coordinates
iLastX = iLastX + iXSpeed;
iLastY = iLastY + iYSpeed;
// reverse speed
if (iLastX > ctx.canvas.width - iDstW/2) {
iXSpeed = -3;
}
if (iLastX < iDstW/2) {
iXSpeed = 3;
}
if (iLastY > ctx.canvas.height - iDstH/2) {
iYSpeed = -3;
}
if (iLastY < iDstH/2) {
iYSpeed = 3;
}
// shifting of the second object
canvasObj.style.left = iLastX - Math.floor(iDstW / 2) + 'px';
canvasObj.style.top = iLastY - (Math.floor(iDstH / 2)) + 'px';
// draw result Sphere
var aData = ctx.getImageData(iLastX - Math.ceil(iDstW / 2), iLastY - Math.ceil(iDstH / 2), iDstW, iDstH + 1);
for (var j = 0; j < iDstH; j++) {
for (var i = 0; i < iDstW; i++) {
var u = aMap[(i + j * iDstH) * 2];
var v = aMap[(i + j * iDstH) * 2 + 1];
var x = Math.floor(u);
var y = Math.floor(v);
var kx = u - x;
var ky = v - y;
for (var c = 0; c < 4; c++) {
aBitmap.data[(i + j * iDstH) * 4 + c] =
(aData.data[(x + y * iDstH) * 4 + c] * (1 - kx) + aData.data[((x + 1) + y * iDstH) * 4 + c] * kx) * (1-ky) +
(aData.data[(x + (y + 1) * iDstH) * 4 + c] * (1 - kx) + aData.data[((x + 1) + (y + 1) * iDstH) * 4 + c] * kx) * (ky);
}
}
}
ctxObj.putImageData(aBitmap,0,0);
// update timer
setTimeout(updateScene, 16);
}
};
During initialization, the script is preparing two canvas objects and two contexts. Then, it loads our main background image, and draw it at our first context. After it prepares hash table of sphere transformations: aMap. And, in the end – it starts timer which updates main scene. In this function (updateScene) we update coordinates of our Sphere object, and draw updated sphere at our second context.
Live Demo
download in package
Conclusion
I hope that today’s 3D HTML5 Sphere lesson has been interesting for you. We have done another one nice html5 example. I will be glad to see your thanks and comments. Good luck!









nice working man good image its like 3Dreally
I read you quite a lot and i must say you are awsome.
If you find some time and find it interesting you could put some tag cloud, rss feed, etc. tutorials.
Best wishes, Dejan.
Hallo.
It`s great! But how to do a zoom out lens? Is it possible?
Yes, it is possible, you can play with ‘mathSphere’ function to achieve this effect
You are simply awesome, man….
Absolutely amazing! You’re an HTML5 guru!