
How to Create a Pure CSS3 Animated Photo Gallery
Image gallery css. Today we decided to prepare nice css3 gallery. Without using any javascript. Yes, yes, you heard right. Today, we will not use scripts at all. This will PURE CSS3 photo gallery. Photos in the gallery will grow when we will click the mouse on them.
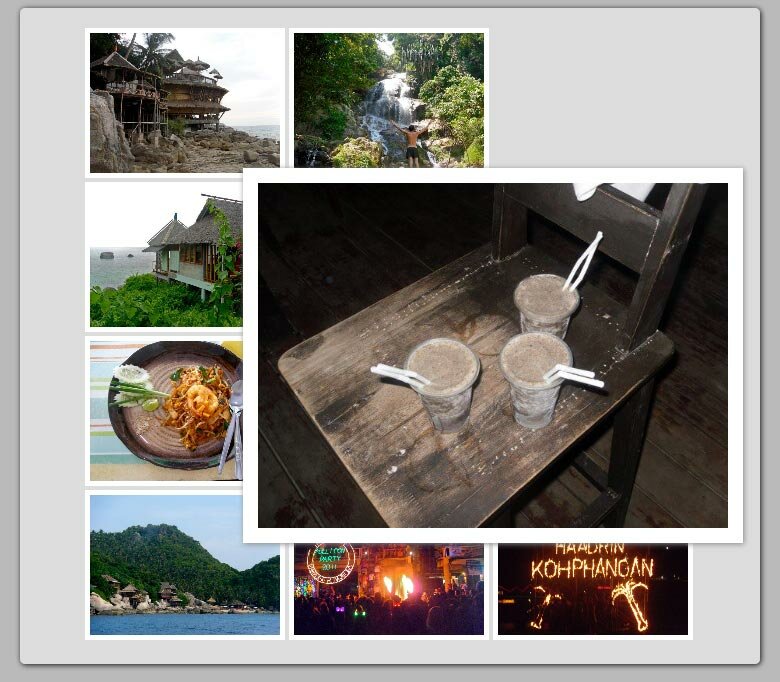
Here are our final result:
Live Demo
[sociallocker]
download result
[/sociallocker]
Ok, download the example files and lets start coding !
Step 1. HTML
Here are full html code of our result gallery. In general everything is simple – it’s the usual A + IMG elements.
index.html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>Pure CSS3 photo gallery | Script Tutorials</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="container" id="container">
<div class="gallery">
<a tabindex="1"><img src="images/1.jpg"></a>
<a tabindex="1"><img src="images/2.jpg"></a>
<a tabindex="1"><img src="images/3.jpg"></a>
<a tabindex="1"><img src="images/4.jpg"></a>
<a tabindex="1"><img src="images/5.jpg"></a>
<a tabindex="1"><img src="images/6.jpg"></a>
<a tabindex="1"><img src="images/7.jpg"></a>
<a tabindex="1"><img src="images/8.jpg"></a>
<a tabindex="1"><img src="images/9.jpg"></a>
<a tabindex="1"><img src="images/10.jpg"></a>
<a tabindex="1"><img src="images/11.jpg"></a>
<a tabindex="1"><img src="images/12.jpg"></a>
<span class="close"></span>
</div>
</div>
<footer>
<h2>Pure CSS3 photo gallery</h2>
<a href="https://www.script-tutorials.com/how-to-do-pure-css3-photo-gallery/" class="stuts">Back to original tutorial on <span>Script Tutorials</span></a>
</footer>
</body>
</html>
Step 2. CSS
Now – all CSS styles
css/main.css
/* page layout */
*{
margin:0;
padding:0;
}
body {
background-color:#bababa;
color:#fff;
font:14px/1.3 Arial,sans-serif;
}
footer {
background-color:#212121;
bottom:0;
box-shadow: 0 -1px 2px #111111;
-moz-box-shadow: 0 -1px 2px #111111;
-webkit-box-shadow: 0 -1px 2px #111111;
display:block;
height:70px;
left:0;
position:fixed;
width:100%;
z-index:100;
}
footer h2{
font-size:22px;
font-weight:normal;
left:50%;
margin-left:-400px;
padding:22px 0;
position:absolute;
width:540px;
}
footer a.stuts,a.stuts:visited{
border:none;
text-decoration:none;
color:#fcfcfc;
font-size:14px;
left:50%;
line-height:31px;
margin:23px 0 0 110px;
position:absolute;
top:0;
}
footer .stuts span {
font-size:22px;
font-weight:bold;
margin-left:5px;
}
.container {
background:#ddd;
margin:20px auto;
padding:20px;
position:relative;
width:700px;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
box-shadow:1px 1px 5px #111;
-moz-box-shadow:1px 1px 5px #111;
-webkit-box-shadow:1px 1px 5px #111;
}
/* css3 photo gallery styles */
.gallery {
width:610px;
margin:0 auto;
}
.gallery a {
display:inline-block;
height:150px;
position:relative;
width:200px;
}
.gallery a img {
border:5px solid #fff;
cursor:pointer;
display:block;
height:100%;
left:0px;
position:absolute;
top:0px;
width:100%;
z-index:1;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
-webkit-transition-property:width, height, top, bottom, left, right, z-index, border;
-webkit-transition-duration:0.5s;
-moz-transition-property:width, height, top, bottom, left, right, z-index, border;
-moz-transition-duration:0.5s;
-o-transition-property:width, height, top, bottom, left, right, z-index, border;
-o-transition-duration:0.5s;
transition-property:width, height, top, bottom, left, right, z-index, border;
transition-duration:0.5s;
}
.gallery a:focus img {
border:15px solid #fff;
cursor:default;
height:250%;
position:absolute;
width:250%;
z-index:25;
box-shadow:1px 1px 5px #888;
-moz-box-shadow:1px 1px 5px #888;
-webkit-box-shadow:1px 1px 5px #888;
-webkit-transition-property:width, height, top, bottom, left, right, z-index, border;
-webkit-transition-duration:0.5s;
-moz-transition-property:width, height, top, bottom, left, right, z-index, border;
-moz-transition-duration:0.5s;
-o-transition-property:width, height, top, bottom, left, right, z-index, border;
-o-transition-duration:0.5s;
transition-property:width, height, top, bottom, left, right, z-index, border;
transition-duration:0.5s;
}
/* custom focus rules */
.gallery a:focus:nth-child(3n+1) img {
left:150px;
}
.gallery a:focus:nth-child(3n+2) img {
left:-50px;
}
.gallery a:focus:nth-child(3n+3) img {
left:-250px;
}
.gallery a:focus:nth-child(-n+3) img {
top:140px;
}
.gallery a:focus:nth-child(n+7) img {
top:-150px;
}
.gallery a:focus:nth-child(n+10) img {
top:-295px;
}
/* extra close layer */
.gallery .close {
background:transparent;
cursor:pointer;
display:none;
height:352px;
left:170px;
position:absolute;
top:160px;
width:500px;
z-index:30;
}
.gallery a:focus ~ .close {
display:block;
}
Live Demo
Conclusion
Thats all, all was really easy, isn’t it? The result was magnificent. I hope that our nice tips help you. Good luck!









Still there is JavaScript in the code.. removing that wont affect the gallery ??
Hello buddy, yes, you was right.
All just because I forgot to remove these relations in tutorial, anyway – I updated it
Nice Photo Gallery – is *Admin* your real name?
Of course no, You can read a little about me here : https://www.script-tutorials.com/about/
Great work!
The code looks awesome, but I still miss the “semi transparent background” (lightbox style).
cheers/Roberto
Hehe, yes, possible, but if you will have some free time – you can adjust styles and for semi-transparent background too
It looks really great! But if you do not only have pictures in landscape mode, how should the CSS to be modified?
Hi Niklas,
But, in which mode then? As you see – we have to set styles for every custom position. And only one position is the same – of selected element (when we click to any image – it opens in ‘popup’ in the center).
Hi…
Ty for your tutorial. It’s working without JS.
Could you help me which parameter should I change if the image doesn’t have same resolution?
No. I already know.
//////////////////////////////////////////
.gallery a:focus img {
border:15px solid #fff;
cursor:default;
height:auto;
position:absolute;
width:auto;
z-index:25;
////////////////////////////////////////////
Change the width and height with auto.
Hello William,
You will need to change various settings (in case if your images have other size). It is impossible to give you only one answer. As min, you have to change styles for .gallery a and for .gallery
Please look my website! It doesn’t work, but when I test it on local network using Dreamweaver, it works.
http://gozaru.byethost33.com/gallery.php
No. I know it now. I have to include the css in my gallery.php.
Thank you
It works on your website. but please keep in mind, that our demo has 3 images per row, in your case – only two.
Now please pay attention to :nth-child styles, you will need to adjust these values to work with 2 elements per row.
Hullo!
Can you explain why using tabindex property and because it sets the image?
Thanks
Hi Dip, The tabindex attribute specifies the tab order of an element (when the “tab” button is used for navigating).
Hello!
I do not know why but my images are displayed in a very long column…instead of nice 3 columns/ 3 rows order. I am totally new to css.Could you help me?
Thank you.
Hello Megi,
If you are a very new in CSS, I recommend that you take our package, extract it on your website (or localhost), and run it there. Then, you will be able to investigate how it works in details.
Sorry… one more question…Images are enlarged after clicking on them but when i click back they do not come to original position…
Any ideas what to do???:)
Hi Megi,
Basically, you can click to another image to enlarge it (and to close your current enlarged image), or, you also can click outside of the enlarged image (out of the gallery) to back the image to its original position (to close it).
cool gallery.
tWo tHumbs UP !
Hi,
I have everything working except the images! Can anyone see what I’ve done wrong?
Thank you!
Hi Jeeva,
It is difficult to say what you are doing wrong. It can be related with your browser. What is your browser?
Hello Andrew. Everything works in chrome on my website but it isn’t working in firefox. do you have any suggestion?
Hi Migs, is your Firefox updated to last version? It should work in Firefox properly