
How to Create a Lightbox Ultra Using CSS and JavaScript
Lightbox css. The creation of CSS animation has brought an amazing feature for the web designers and coders to tinker on to show their own creativity. With the advent of Lightbox, they have a better tool to use in creating their own images with 3D animation effects as well as background dimming capability that removes the distraction of viewing the image better. Combining Lightbox with CSS and JavaScript does offer web coders a valuable tool to enhance their techniques in creating great 3D animation with Lightbox using the following concepts to use in your own coding design projects
Using CSS and Lightbox
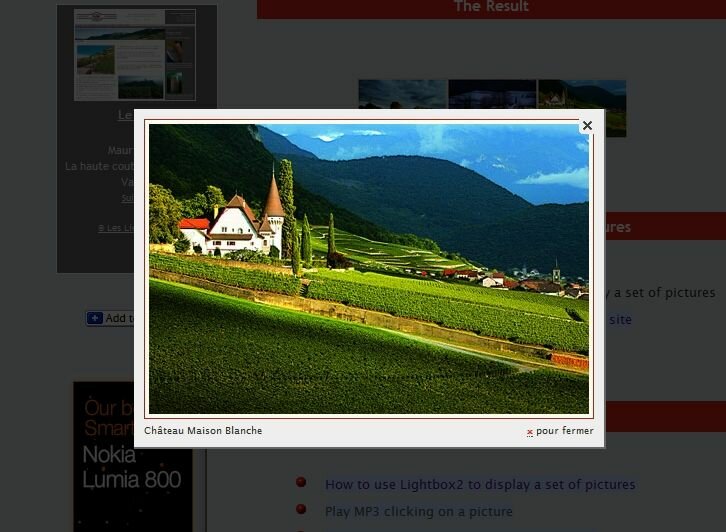
You can creatively achieve this design using this coding technique with Lightbox and CSS from the ingenuity of Emanuele Feronato which is worth sharing to those who want to learn the basics on creating Lightbox effects with CSS. The Lightbox effect is pre-loaded and static and best for a beginner to learn.
The image above shows a black overlay that makes the web page appears to fade with 80% black opaque background. It is as wide as the entire browser. The white content on the other hand provides a layer where you want the Lightbox overlay to appear which can be a layer for your login screen or photo.
To begin, you have to start using the CSS code below:
.black_overlay{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=80);
}
.white_content {
display: none;
position: absolute;
top: 25%;
left: 25%;
width: 50%;
height: 50%;
padding: 16px;
border: 16px solid orange;
background-color: white;
z-index:1002;
overflow: auto;
}
Through the HTML file, you need put this code before the tag:
<div id="light" class="white_content">This is lightbox object</div><div id="fade" class="black_overlay"></div>
Then insert this code on the part where you want the Lightbox to open:
document.getElementById('light').style.display='block';
document.getElementById('fade').style.display='block';
For instance, you will find a link like this:
<a href="javascript:void(0)" onclick="document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block';">Click it</a>
Then in order to close the Lightbox, you should include the code like this:
<a href="javascript:void(0)" onclick="document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none';">Hide it</a>
Overall, you have to generate these codes as a result of integrating the codes above:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>LIGHTBOX EXAMPLE</title>
<style>
.black_overlay{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=80);
}
.white_content {
display: none;
position: absolute;
top: 25%;
left: 25%;
width: 50%;
height: 50%;
padding: 16px;
border: 16px solid orange;
background-color: white;
z-index:1002;
overflow: auto;
}
</style>
</head>
<body>
<p>This is the main content. To display a lightbox click <a href="javascript:void(0)" onclick="document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'">here</a></p>
<div id="light" class="white_content">This is the lightbox content. <a href="javascript:void(0)" onclick="document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">Close</a></div>
<div id="fade" class="black_overlay"></div>
</body>
</html>
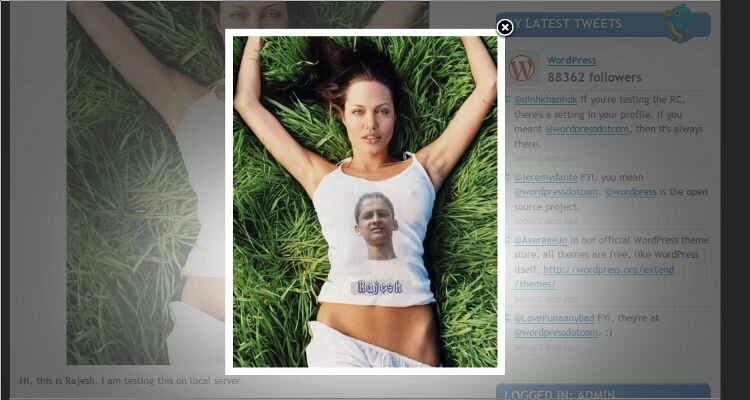
Lightbox on JavaScript
This Lightbox script will help you create a simple Lightbox overlay effect using this link:
<a href="lightbox.jpg" class="lightbox">open lightbox!</a>
Then use this code:
$(".lightbox").click(function() {
window.startOverlay();
});
To specify the link to be clicked, you need to work out in getting the href attribute and send it as a content parameter and use this code:
$(".lightbox").click(function(){
overlayLink = $(this).attr("href");
window.startOverlay(overlayLink);
});
We need to prepare a DOM in order to have two elements that will prevent the scrolling of the viewport so add the code below:
function startOverlay(overlayLink) {
$("body").append('<div class="overlay"></div><div class="container"></div>').css({"overflow-y":"hidden"});
.....
}
With the two elements needed already in place in the DOM, you need to add more CSS coding in order to add more style on these elements by using this code:
.overlay {
position:absolute;
top:0;
left:0;
height:100%;
width:100%;
background:#000;
opacity:0;
filter:alpha(opacity=0);
z-index:50;
}
.container {
position:absolute;
opacity:0;
filter:alpha(opacity=0);
left:-9999em;
z-index:51;
}
To make the overlay visible, you need to use a fading effect using this code:
function startOverlay(overlayLink) {
.....
$(".overlay").animate({"opacity":"0.6"}, 200, "linear");
.....
}
In effect, the code will animate the opacity to the value of 0.6 within 200 milliseconds. This will also result in a linear transition. The next step is to load the content into the Lightbox. We will use an image that will be added to the DOM and the browser will actually download it automatically using this code.
function startOverlay(overlayLink) {
.....
$(".container").html('<img src="'+overlayLink+'" alt="" />');
.....
}
Then you have to actually display the image and make the adjustments on its width and height. Then position the Lightbox in the middle of screen and fade it in using this code:
function startOverlay(overlayLink) {
.....
$(".container img").load(function() {
var imgWidth = $(".container img").width();
var imgHeight = $(".container img").height();
$(".container")
.css({
"top": "50%",
"left: "50%",
"width": imgWidth,
"height": imgHeight,
"margin-top": -(imgHeight/2), // the middle position
"margin-left":-(imgWidth/2)
})
.animate({"opacity":"1"}, 200, "linear");
});
}
Once the image is loaded successfully, the load function will then execute. While you are almost done, don’t forget to add this code to make sure the browser will not also load the link itself:
$(".lightbox").click(function() {
window.startOverlay();
return false;
});
As the last step, to enable the user of to close the Lightbox, you need add this code:
$(".overlay").click(function(){
$(".container, .overlay")
.animate({"opacity":"0"}, 200, linear, function(){
$(".container, .overlay").remove();
})
});
To give the user a visual clue that they can click it, you need to tweak the CSS by adding the cursor:pointer; to the element of .overlay and then you are finally done. You can create an image overlay like this:










before your guide i was unable to perform such development tricks but you have great help for me as newbie. thanks
informative, thanks for the tutorial.
I Used this lightbox code. \
thank You…!
Regards vishal amli